自分用備忘録兼共同編集者への説明も兼ねて前回に引き続きまた執筆していこうと思います。
ブログ作成支援系の他サイトの方が内容としては充実していると思いますが、初心者が感じたこれだけはやっておいた方がいいなというものをピックアップしているので、前回の記事と合わせWordPressに新規参入される方に参考にしてもらえたら幸いです。
なお当サイトは「ConoHa WING」のレンタルサーバーを用いて運用しております。
独自ドメインもサービスに含まれており、WordPress初心者の方にはお勧めのサービスとなっております。
メモを入れるプラグイン「Simple Post Notes」を導入
WordPressで文章を書いていて思ったのは「ここの文章テーマの本題と逸れる割に長いから、いずれ別記事に分割して内容深掘りしていきたいな。」と思うシーンが多々ありました。
こうした時「後で書く」みたいな文章を記事内に残し、それを非表示にする方法を探しましたが、一々記事を開かないといけないのが難点でした。
「でも一々紙のメモに残すのは効率悪いし後で何書きたいのか忘れてしまいそうだ。」
「そもそも共同編集者にやりたいことが伝わらならいぞ。」
そういった不満を持ち、調べた結果良さそうだったのが投稿編集画面にメモを残せるようになるプラグイン「Simple Post Notes」でした。

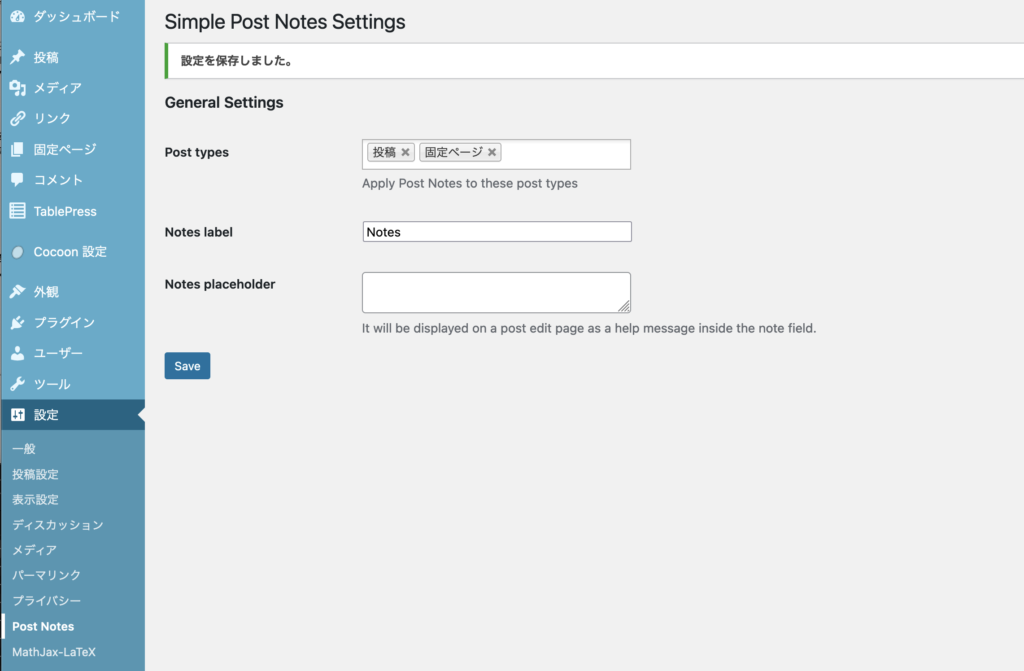
プラグインをインストールし、有効化したのちダッシュボードのメニューから設定→「Post Notes」を押すと設定画面が現れますがデフォルトで問題ないと思います。

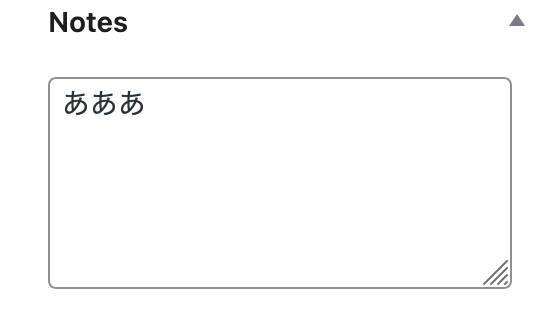
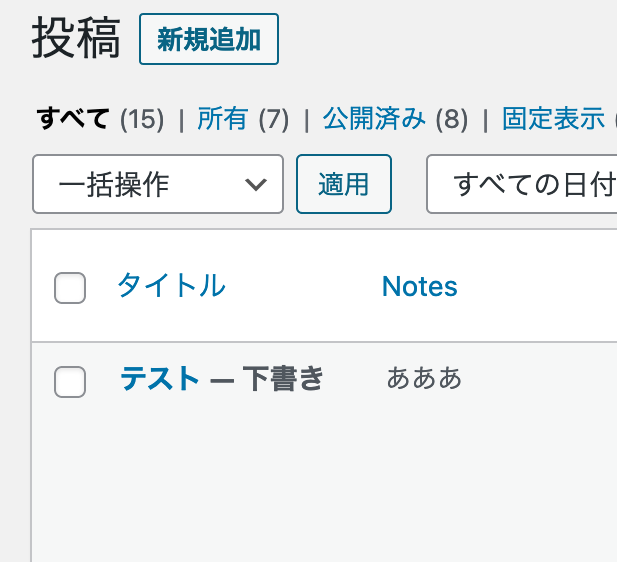
導入すると記事編集画面の右側に「Note」という項目が出現するためここにメモしたいことを打ち込むと投稿管理画面に先ほどメモしたことが記事別に表示されます。


使い方によってはなかなか便利そうなプラグインです。

記事書いた後気が付いたけど、「Cocoon」の標準機能にメモあった:;(∩´﹏`∩);:
「投稿や固定ページに対して管理画面にメモを残す機能について」
・・・とは言えテーマ変える時どうなるか分からないので筆者はプラグインの方使ってます
問い合わせの設置(Contact Form 7)
「Twitterがあるし、コメント欄もあるので問い合わせ窓口は不要かな?」と考えていたのですが、アクセスも増えてきた今、より形式的なサイトとすべくこの段階で設置することにしました。
最初はプライバシーポリシーのように固定記事で書けばいいと思っていたのですが、よくよく調べるとプラグインがある様ですので、早速活用しました。
当サイトに採用したものは「Contact Form 7」というプラグインとなります。
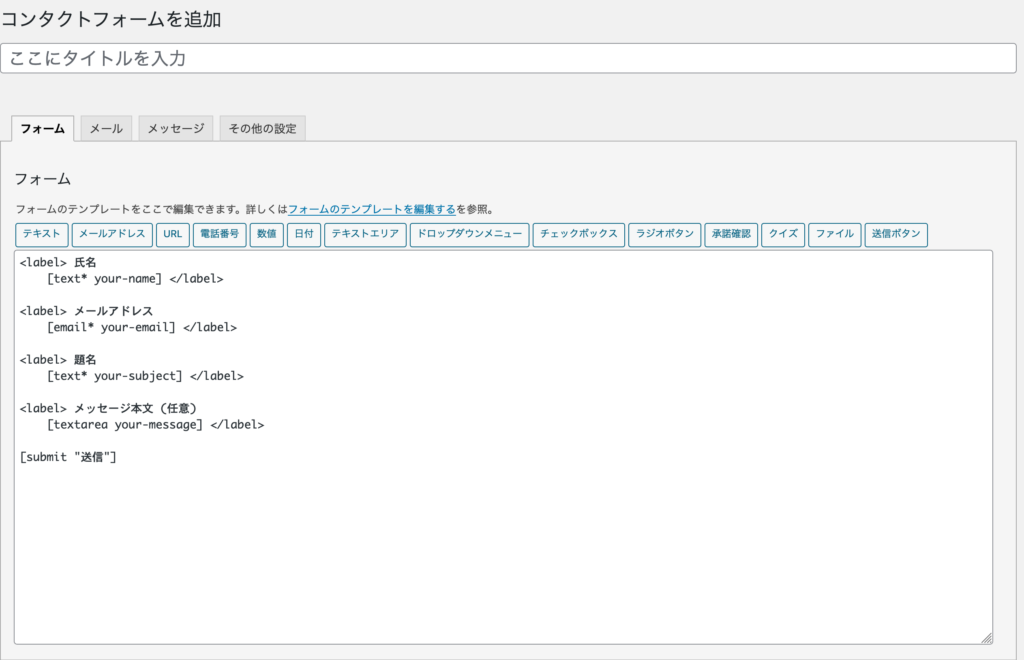
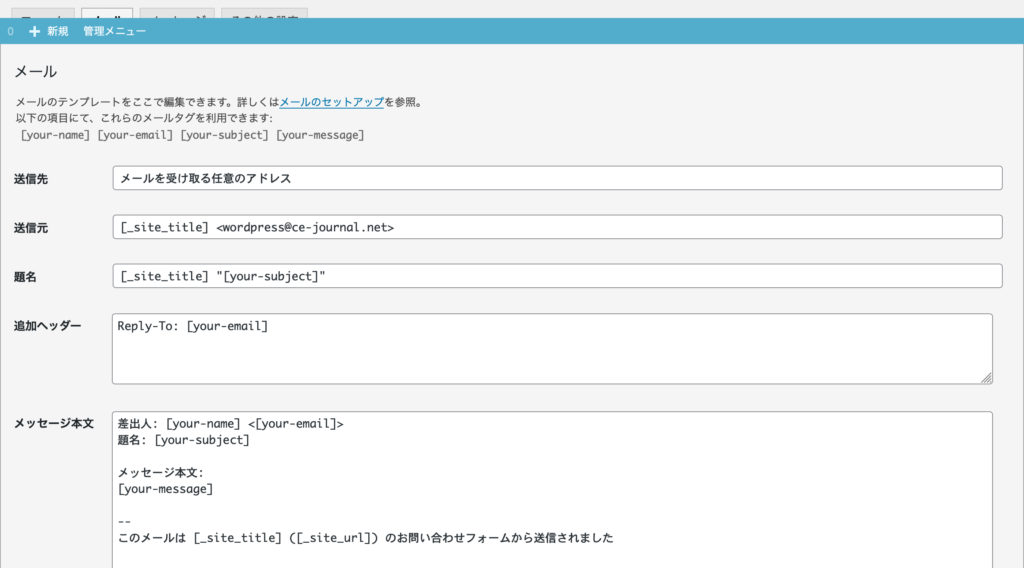
初心者でも30分もあれば十分設置できるようになるためお勧めです。

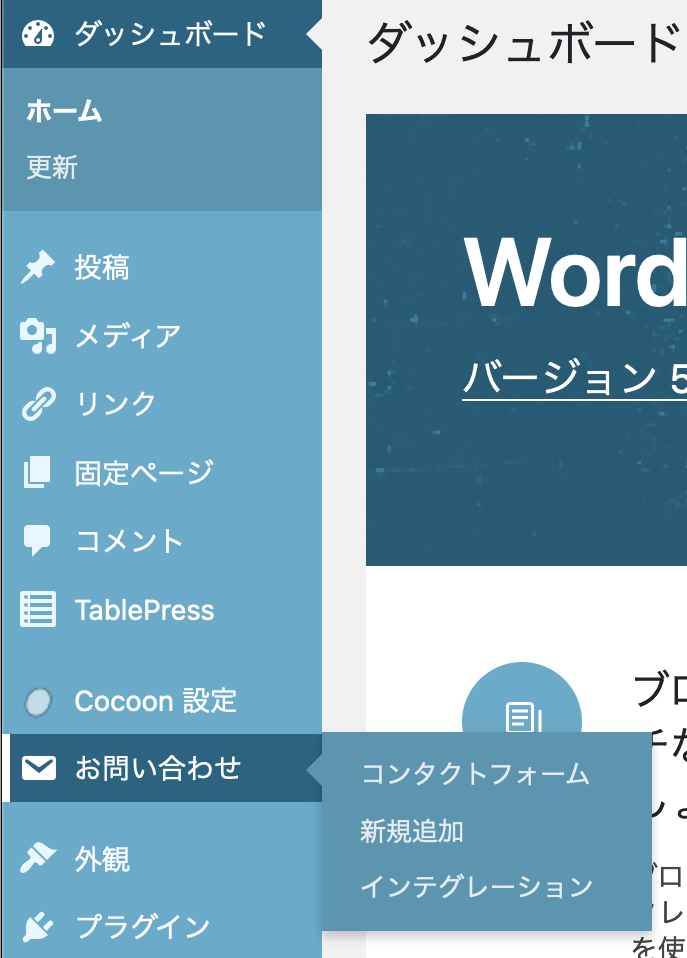
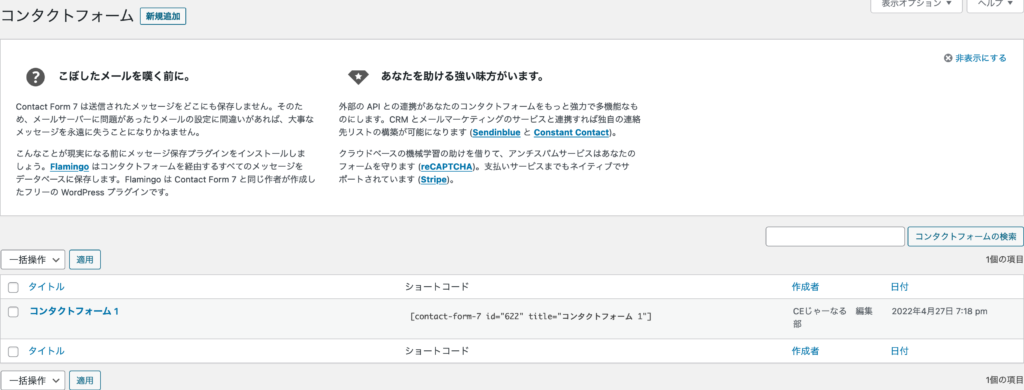
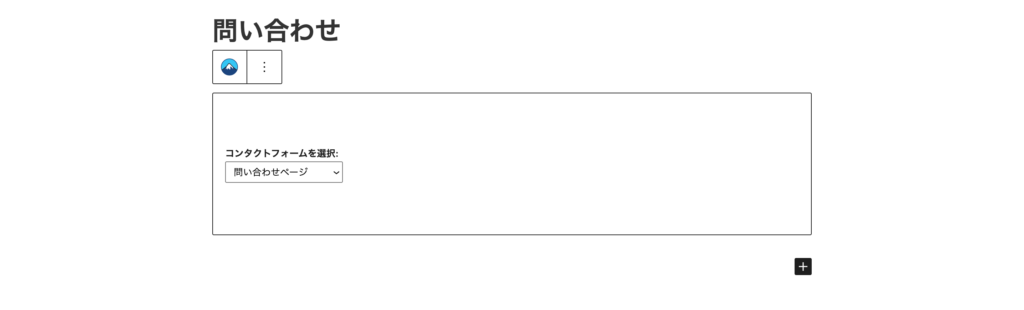
コンテンツの有効化を行うとダッシュボードの左メニューに「お問い合わせ」と項目ができているため、これをクリックします。





サイトマップの作成(Cocoon編)
サイトマップはSEO的にもGoogleアドセンスの審査にも関係してくるため重要です(もっと早く作ればよかった)。
例によってプラグインを入れようかとも思いましたが、現状カテゴリ分けされていたら十分だと思いましたので、固定ページで作成しました。
Cocoonではプラグインなしでサイトマップを作れるので非常に便利です。
作り方はダッシュボードの投稿から固定ページを選択し、新規追加をクリック

あとは表題をサイトマップや目次等の名前のわかるものに設定して、本文中に[[sitemap]]と入力するだけです。

画像では[[sitemap]]の後にスペースと「archive=1」という文字列がありますがこれを入れることで、サイトマップの一覧に月アーカイブページへのリンクが追加されます。
するとこのようなサイトマップが簡単に作成できました。
やり方さえ分かれば数分でできますね。

ちなみにこのショートコード[[sitemap]]を文字列として入力して紹介するとき、本文中にサイトマップが表示されてしまい焦りましたw
これを回避するには[ ]の外側をさらに[ ]で囲めば良いです。
ヘッダー・フッターメニューの編集
先の項目で問い合わせフォームやサイトマップを作成したのはいいですが、リンクを置かないことには意味がありません。
どこに置こうかなと悩みましたが、ヘッダー上はどこかデザイン的に合わないので無難に下のフッターに置くことにしました。
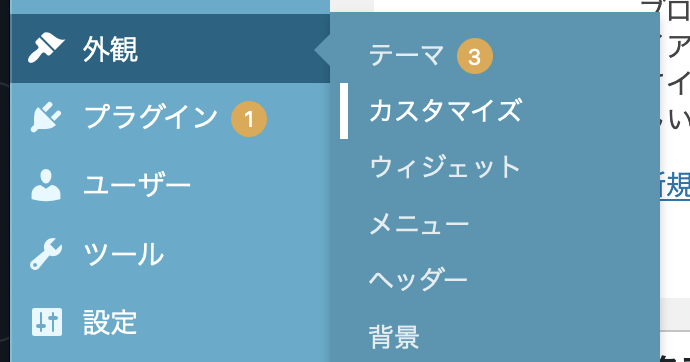
フッターメニューを編集するには、外観のカスタマイズから、メニューを選択し


メニュー名を設定し、をヘッダーやフッターにチェックを入れ、

項目を追加から固定ページや投稿、カテゴリーを追加すればいいです。

するとこのように、フッター(ヘッダー)にメニュー項目を追加することができます。
パーマリンクの作成【超重要】
これは正直一番最初に行うべきだったと後悔している内容です。
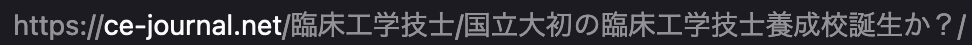
パーマリンクとは何かというと、以下の画像にあるように

独自ドメイン(当ブログではce-journal.net)の後に続く文字列のことです。
初期設定では記事ごとにidが付与され、それがURLとなっているのですが正直意味のない文字列すぎてどうにかならないのかなと思ってた矢先発見しました。
どうやらこのままの状態だとGoogleのSEO的にもあまりよろしくないようで・・・
シンプルな URL 構造を維持する
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で URL を構成できるよう、コンテンツを分類します。
https://developers.google.com/search/docs/advanced/guidelines/url-structure?hl=ja&visit_id=637470552974991156-766032165&rd=1
可能な場合は、長い ID ではなく意味のある単語を URL に使用します。
と言うわけで、すでに数週間経ってしまったわけですが、今後のブログの伸びを考え、今のうちに手直しすることと致しました。
この設定は今まで積み上げてきたSEO評価が無くなるほか、被リンクを手直ししてもらわないといけないため、やるならばブログ開設初日にやるべきでした・・・。
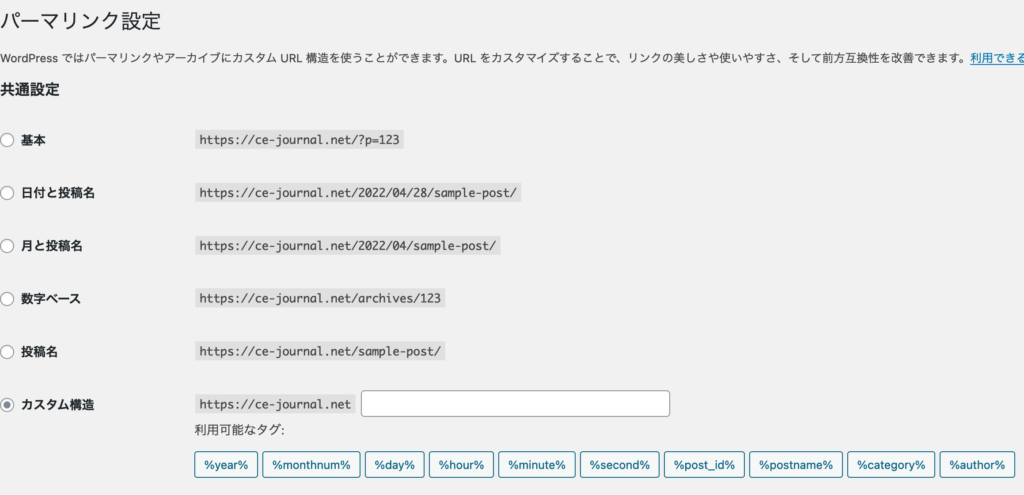
パーマリンクの設定方法
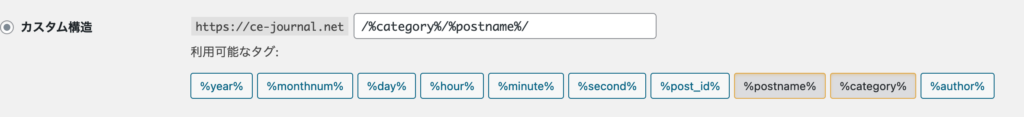
パーマリンクの設定はダッシュボードのメニューから設定→パーマリンクを選択することによって可能になります。初期設定の中から選んでも問題ないですが、うちではカスタム構造を使用しました。

独自ドメインの後に「/%category%/」と「/%postname%/」というタグを入れることにしました。
この設定を行うことで、URLに「カテゴリー」と「投稿タイトル」を組み入れることができます。
個人的に投稿日とかがURLになるのは後で更新する際に整合性が取れず嫌だったため、投稿タイトルがURLとなるように設定しました。
先の引用にもあるように意味のあるURLといった意味でもこの辺の設定が無難でしょう。
変更した結果、アドレスバーに表示されるURLはこのように表示されます

日本語でカテゴリーとタイトルが表示されてなかなか分かりやすいですね。ただしこの状態だとURLはものすごく長い状態になってしまっています。
カテゴリーを意味のあるURL文字列に
まずカテゴリーを日本語URLから英語のURLに変更したいと思います。やはり日本語だと表記はわかりやすいのですが、URLが長くなり怪しいサイトみたいになってしまいます。
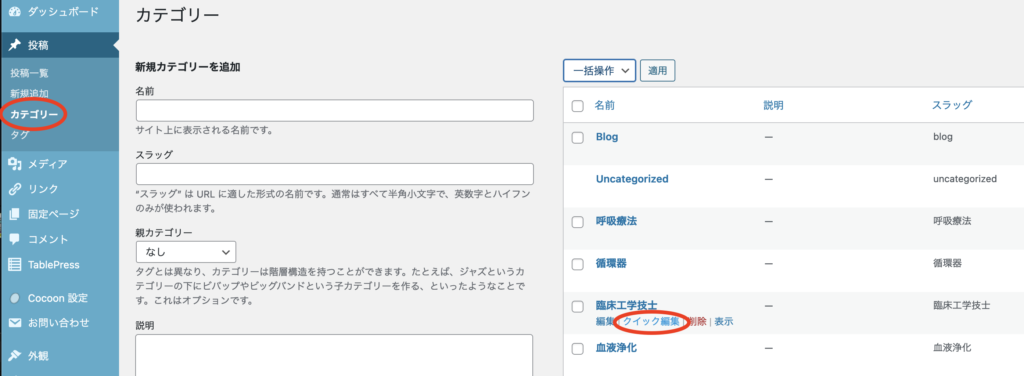
カテゴリーを編集するには、ダッシュボードの投稿からカテゴリーを選択し

画像に表示されたように各カテゴリー下のクイック編集をクリックします。

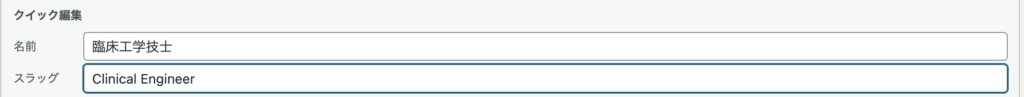
スラッグを編集することで、URLを英字の文字列にすることができました。

先程のURLよりは気持ち短くなりましたね。
各投稿を意味のあるURL文字列に
これを毎回やるには手間なので、上記だけでもいい気がするのですが、個別記事のURLも英字の文字列にすることも可能です。
各投稿の編集画面を開き、右のサイドバーにある「パーマリンク」を選択すると「URL スラッグ」と言う項目があります。

これを任意の文字列にすることで

これでURLが全て英字となり、文字数も減らすことに成功しました。
以上がパーマリンクの説明となります。何度も言うようですがSEOを意識するなら初めにやっておくことをお勧めします。

ちなみにどう言うわけかTwitterで呟いたURLはリンク切れにならずに済みました。
検索流入の少ない今のうちにやれてほんと良かったと思ってます。
まとめ
いかがでしたでしょうか。このほかにも苦労した項目はいくつかありますが、最低限ブログの体裁を整えるのに必要な項目については触れたと思います。
この記事がWordPress初心者の皆様のお役に立てると幸いです。










コメント