はじめに
本記事のテーマは、WordPressを始めて一週間の間に、筆者が実際に困ったこととその対応のまとめとなります。
現在新ブログ開設に伴い、順次記事を移行中です。
レンタルサーバーの契約
レンタルサーバーの契約方法については新ブログへと移行しました。
サイトのデザイン設定
こちらについても新ブログへと移行しました。
なお当サイト開設4日目のサイトデザインはこんな感じでした。

一つのブログを複数人で運用することは可能か?
結論から言えば問題なく可能でした。
前もって調べた際は、あまり情報がなく「共通にしてセキュリティー的に大丈夫だろうか。」「複数人で編集してサイトの表示が崩れたりしないだろうか。」といった不安があったのですが心配要りません。
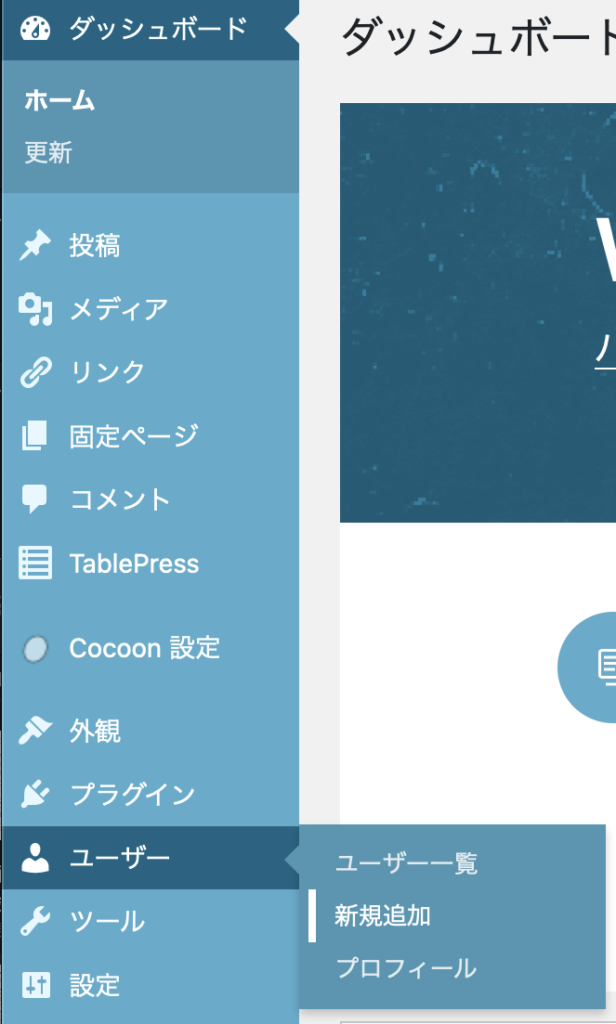
管理者以外の執筆者を追加するには、サイトのダッシュボード左メニューにある「ユーザー」を選択し、「新規追加」を選択します。

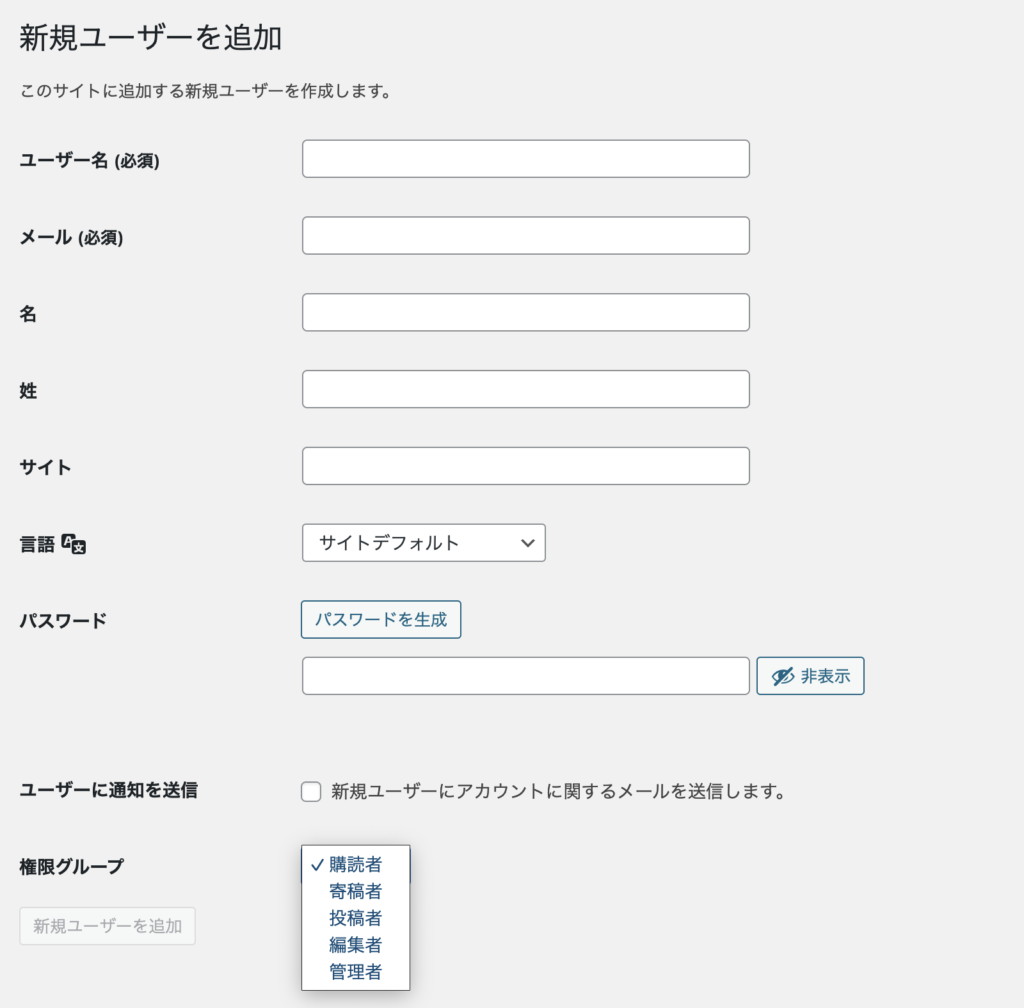
すると以下の様な登録画面が出てきますので、必須項目であるユーザー名とメールアドレスとパスワードを設定し、最後に新規ユーザーに与える権限を選択すれば完了です。

このユーザー名はそのままログインIDとなりますので、先の記事で書いた通り注意をした方がいいです。
権限はサイト運営にどこまで関わらせたいのかによって選択します。
簡単に説明すると
「購読者」は記事の閲覧やコメントが可能です(共同ブログの場合あまり使わないと思います)
「寄稿者」は文章の作成はできますが、文章の公開には高位者の承認が必要です。
「投稿者」は文章の作成と投稿が可能です
「編集者」は投稿および固定ページやカスタムページの追加編集削除が可能です。
「管理者」はその名の通り、全権限が使用可能です。
個人的にはメインの管理人以外は編集者や投稿者が安定かなと思います。
あともう一点、これらの権限はWordPressで作ったサイトに関する権限のみです。
言い換えると、契約したサーバーに関する情報(うちの場合ConoHa WING)は一切他の編集者には見れないということです。
サーバーを契約する際は当然支払い情報としてクレジットカードや、請求先住所を入力する必要がありますが、これらが外部編集者に見られるなんて心配はありませんでした。

複数人でのブログ管理の方法をネットで調べてて、正直これが一番の疑問点でしたが問題なさそうで良かったです。
おそらくこの仕様はConoHa WINGに限らず、WordPress全体で共通してると思われます。
なお複数人でブログを書くことについてはおいおい記事にしていけたらなと思っております。
WordPressでの表(テーブル)の書き方
記事を書く際、表があるとなにかと便利ですよね。
当サイトではブログ公開前にMac標準のWordアプリであるPagesを使って記事の書き置きを行なっていましたが、表に関しても個別にコピー・ペーストで問題なく貼り付けることができていました。
ただしここで一つ問題があったのは、セルの統合等を使った複雑な表はWordPressに貼り付けると正しく表示されない点です。
表を画像として出力し、それを記事に貼り付ければ解決するのですが、もし加筆訂正等を行いたい時に元のアプリケーションから編集して、画像を作ってとなると手間になるのは目に見えていましたのでWordPressのエディタ上での編集を可能にしたかったのです。
現環境の「Cocoon」とそのスキンであるSeason (Spring) [作者: ぽんひろ]様
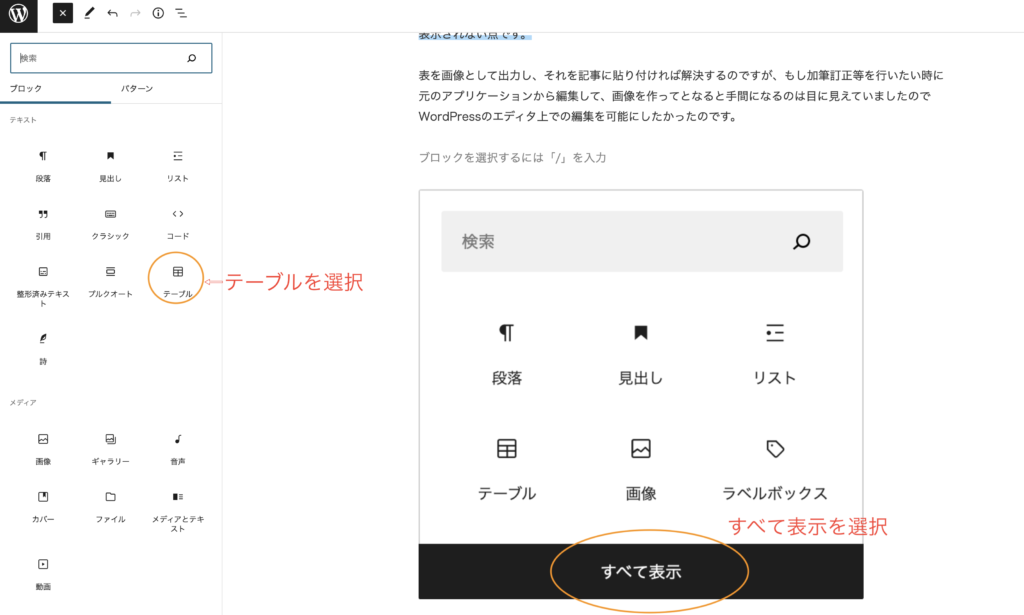
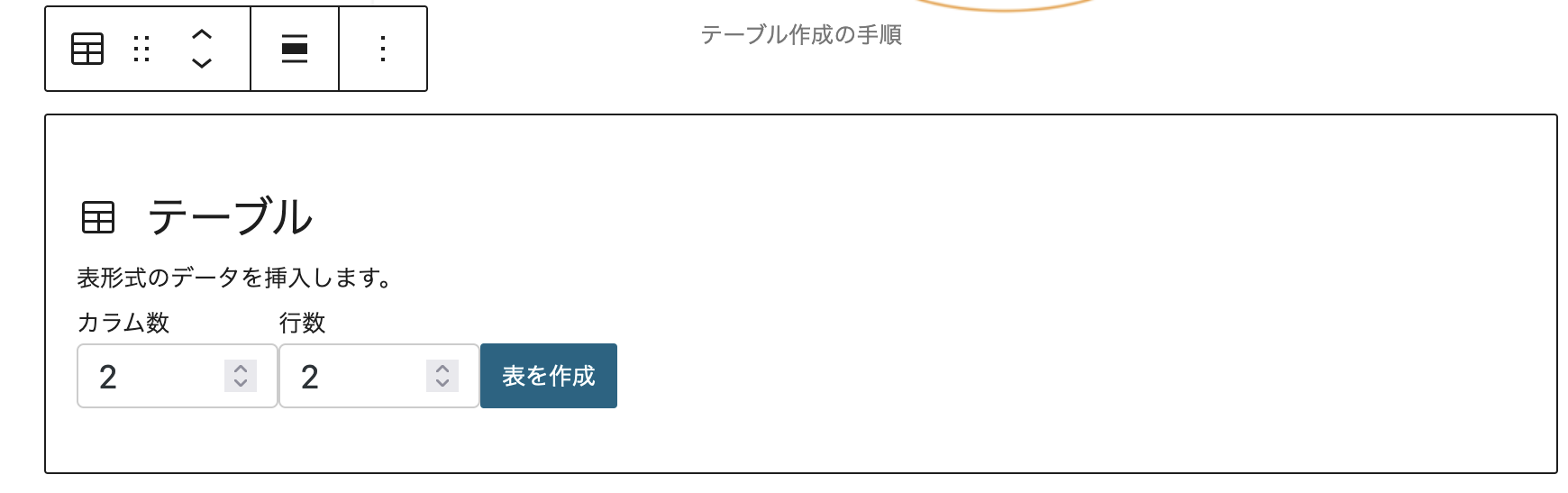
での標準の表(テーブル)の作成方法は、記事の編集画面でブロックの右のアイコンをクリックすると現れる編集ウィンドウのオプションを選択し、すべて表示から左画面のテーブルを選択をクリックします。


するとこのようにテーブルの編集画面が出現し、カラム数と行数を編集することで表を作ることができます。
ただしこの機能では先ほど言ったコピー・ペーストできる簡単な表と大差がなかったため、調べた結果良さそうだったのは「TablePress」というプラグインでした。
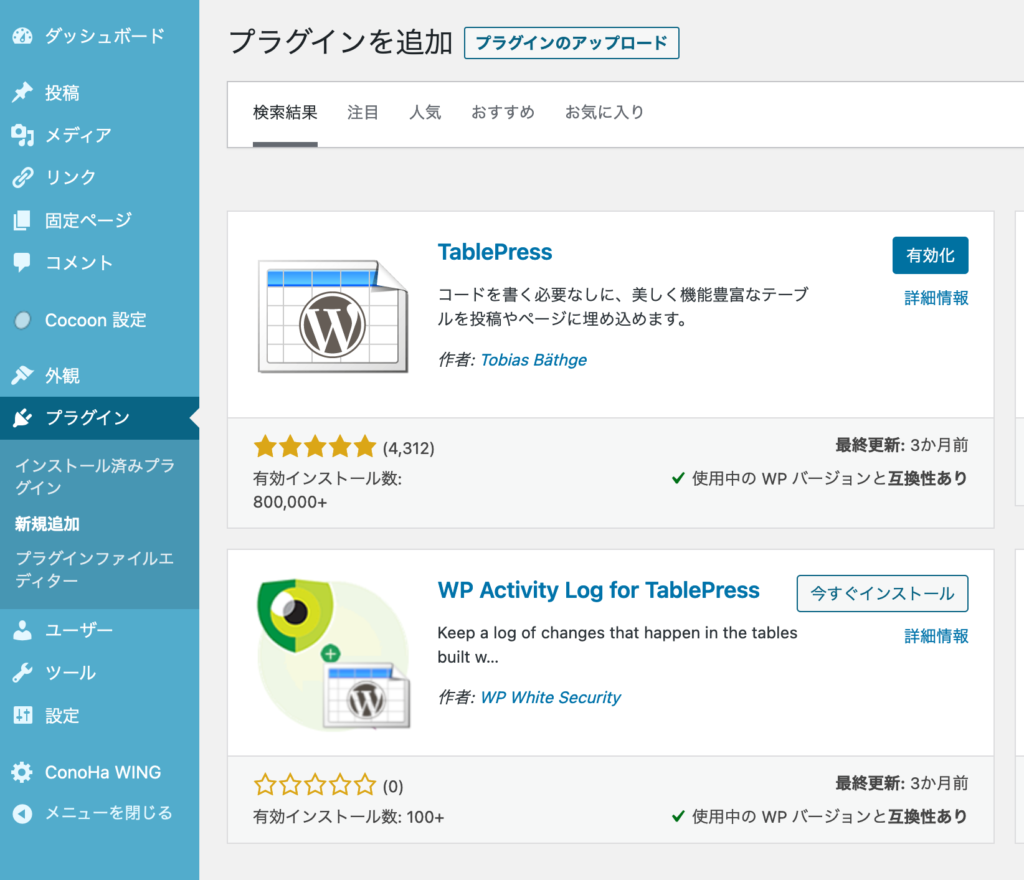
プラグインは画像の通り、ダッシュボードのプラグインから追加することができます。

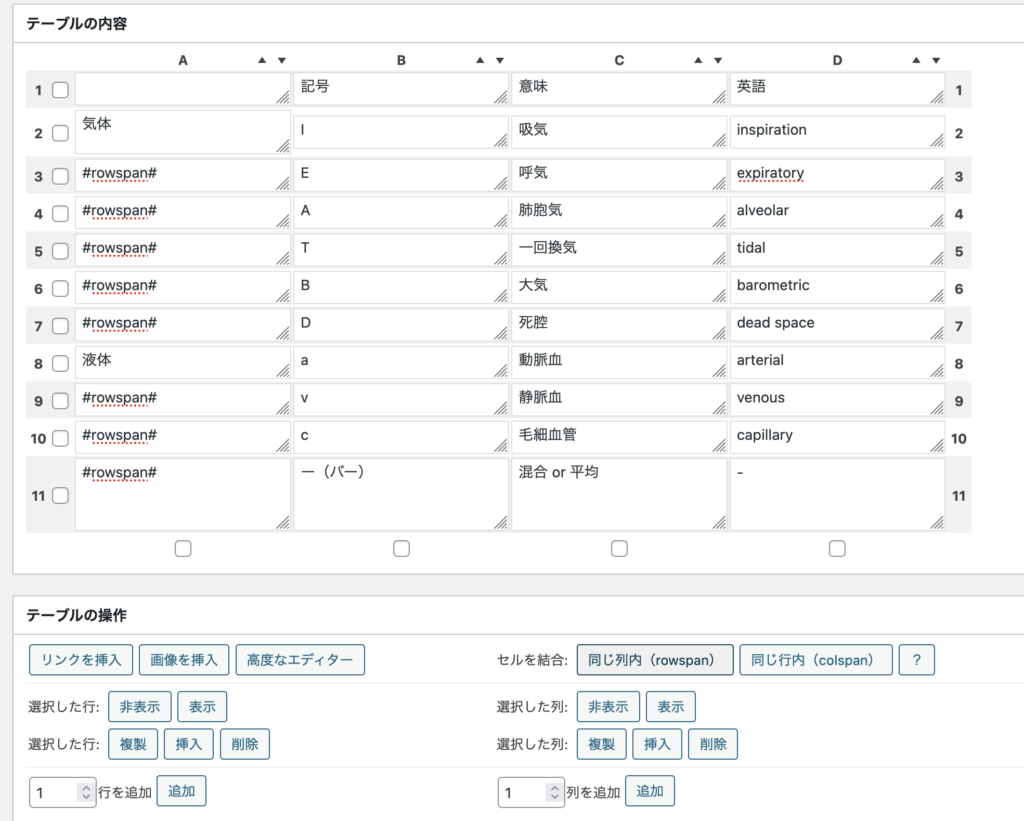
こちらのプラグインを使うとセルの統合が可能となります。
ただしブロックで作るテーブルほどの機能はなく、中央揃えなどのやり方も分からなかったため、一度試しましたがあまり多用するのには向かないなという印象を受けました。

ブロック自体新しいもののようなので今後の更新に期待したいところです・・・。

あと表を入力する際に自動的に文字も中央揃えにしてくれるプラグインとかがあれば助かるのですが・・・。
記事の部・章・節の付け方
LaTeXやWord等でもそうですが、パソコンで作って綺麗と思える文章は段落の使い方、特に【大テーマ】⇨【中テーマ】⇨【小テーマ】(部・節・小節…)の流れが綺麗であることだと個人的に思っております。
LaTeXでは[\part]→[\section]→[\subsection]といったように表記します。
・・・余談ですが筆者は臨床工学技士養成校である理系の大学出身なため、論文の書き方については散々しごかれました。
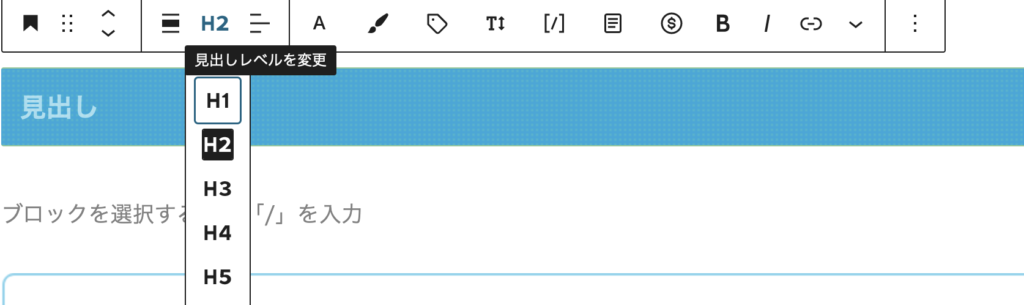
WordPressにおいてこれを再現するには、「見出し」機能を使います。

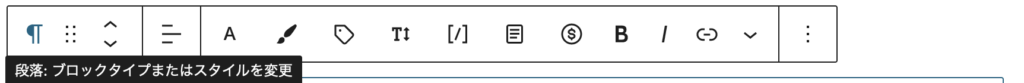
ブロックを使える最新のVerを使っている方なら上記の左端を「段落」から「見出し」に変え、

上記のように見出しレベルを変更すれば

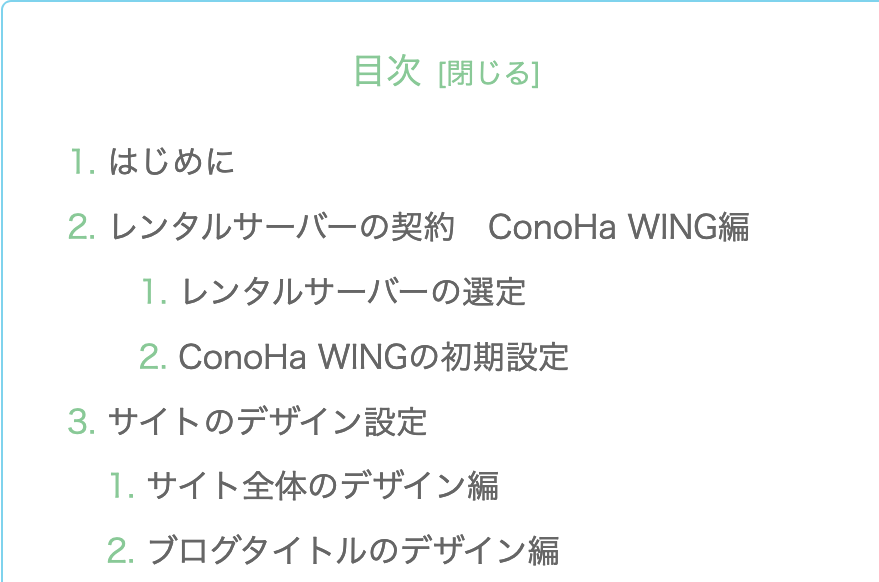
自動的に作成されている目次に部・章・節が表示されます。
分かれば簡単ですが、気づきにくいですねこれ。
(おまけ)LaTeXのすすめ
ちなみに臨床工学技士の皆様や医療従事者の方々、今学生の方々は様々な場面で原著となる自然科学論文を目にする機会があるかと思います。
あの文章をWordやPageで再現しようとしたらなかなか骨の折れる作業なため、論文を作成するかたはぜひLaTeXの習得をお勧めします。学内のレポートの作成にも便利ですよ。
(おまけ2)字下げ(インデント)はするべきか否か
日本語の文章に多く見られる字下げですが、ブログは改行を多用するので必要ないのかな思っております(この文章みたいにスペース入れたくないしタグ入れるのも手間だし)。
文章に数式や文字を入れたい(MathJax-LaTeX導入編)
先ほどの項目でLaTeXを布教する記事をあげていましたが、記事を執筆中どうしてもLaTeXが使えたら便利な数式が出てきてしまいました。
そのため「MathJax-LaTeX」というプラグインを導入しました。

このプラグインは
[mathjax]
というショートコードを記事本文に入れるだけで、LaTeXによる式の出力を簡単に行うことができます。もちろん現環境のブロックに対応しています。
あとはLaTeXの知識さえあれば、下記の様に数式を出力できます。
$$\frac{\dot{Q}_s}{\dot{Q}_t}=\frac{C_{C’}O_2-C_aO_2}{C_{C’}O_2-C_{\bar{V}}O_2}$$
これは呼吸療法に必要な解剖生理③に必要だった数式ですが、この数式、分数だったり文字の上につくドットだったり下付き文字であったりなかなか大変な式なのですがLaTeXならこのような複雑な式も簡単に、そして美しく構築することができます。
ブログに数式を入れたいという方はぜひご一考ください。
編集後記(ブログ開設一週間を記念して)
ブログ開設から一週間、外観よりひとまず読者がつくような内容のあるサイトの形を作ることにこだわり、下書きがあったとはいえ投稿はこの記事を含め6つ(しかも1記事あたりの文字数は平均4000字越え)、さらにサイトの紹介とプライバシーポリシーを作りとそこそこのハイペースで進めてまいりました。
反面まだまだサイトデザイン等手をつけずにいる所がありこの辺りは今後の課題です。
ウィジットとかトップヘッダーとか上手く作れたらUI的にもデザイン的に良さそうなのですが・・・。
そんなこんなで始まってまだ一週間、未だサイト名が検索エンジンに引っ掛からず、読者が一桁にも満たない弱小ブログですが、この地道な活動が誰かの役に立つことを信じ、これからも更新し続けていく所存です。
ここまでご覧いただきありがとうございました。
・・・しかし記事の充実もそうですが次の課題は購読者の獲得ですかね(´ー`)
Twitterのほうもそろそろ始めていきたいと思っていますのでよければフォローのほどよろしくお願いいたします。
追記 ブログ開設から2週間のアクセス実績
初めてとは思えないほど、いいブログの滑り出しを迎えることができました。
皆様の訪問感謝です。










コメント